Destination-based learning mobile app
My client for this project is a startup company that had already built a web-based application, and needed a complementary mobile app.
1. Background
The client had done some preliminary wireframes for the app and asked me to help refine the experience.
The existing wireframes were dense, with a large number of icons and small touch targets. There was also some confusion among the internal team about what should be part of the app and what should be web-only functionality.
2. clarifying expectations: storyboard and scenario
I began by working with the team to help clarify and build consensus around what the user experience should be. There are certain mobile- and location-specific features that could be maximized on an app, whereas other features could be de-scoped, at least for the first version. The core mobile experience needed to focus on how a user would interact with a mobile device while visiting a historic location.
I wrote the scenario below to further clarify what would happen outside of the app (italicized text) and what would be possible on a mobile device (bold text.)
Jan is a study abroad student in Rome for the summer. Her professor has asked the students to create an account on RoadAmico, because some of their course materials will be on the site.
Before Jan leaves the US, she creates an account and makes sure all of her program’s journeys are accessible and visible on her dashboard. She follows the appropriate journeys and explores the site, making sure she knows how to use the comment feature, the follow feature, and the group discussion board.
Once she has arrived in Rome, Jan’s class meets and the professor informs them they will be making a day trip to Ostia Antica the next day. He asks the class to read the journey to prepare. Jan goes back to her room and views the pre-journey information for Ostia Antica.
The pre-journey information gives her context for where she will be going the next day, what she’ll be seeing, how long it may take, and what to expect. It also tells her that RoadAmico will be her “walking classroom” for the day and that she will be using her mobile device as a personal guide for the day’s journey. She checks her mobile phone to make sure she’s logged in and ready for the next day. When she logs in to the RoadAmico app, it welcomes her and and assures her that it’s ready to be her sidekick for her upcoming journey.
The next day, the class boards the train to Ostia. Throughout the visit, Jan uses the RoadAmico app on her phone to see snippets of information about the location, and she is able to indicate various sights and facts that she is interested in learning more about. These items are flagged or bookmarked in the app so she can return to them later to continue researching them on her own.
As discussed, during the journey Jan will also be able to see tasks / assignments like “take a photo of the amphitheater” that have been added to the app by other content contributors. However, this won’t be part of the MVP.
Following the visit to Ostia Antica, Jan has access to additional reading material. Some of this is based on the items she expressed interest in; some may appear based on suggestions that the group leader added during the tour. She is also able to read back through the journey and relive the experience of walking around for class. She is more successful in the class having seen the places in person.
3. Wireframes & prototype
Now that the team was aligned about the overall mobile experience, I began creating wireframes to accommodate the MVP functionality. After designing the wireframes, I built a clickable prototype to demonstrate how everything would work.
Wireframes
Prototype
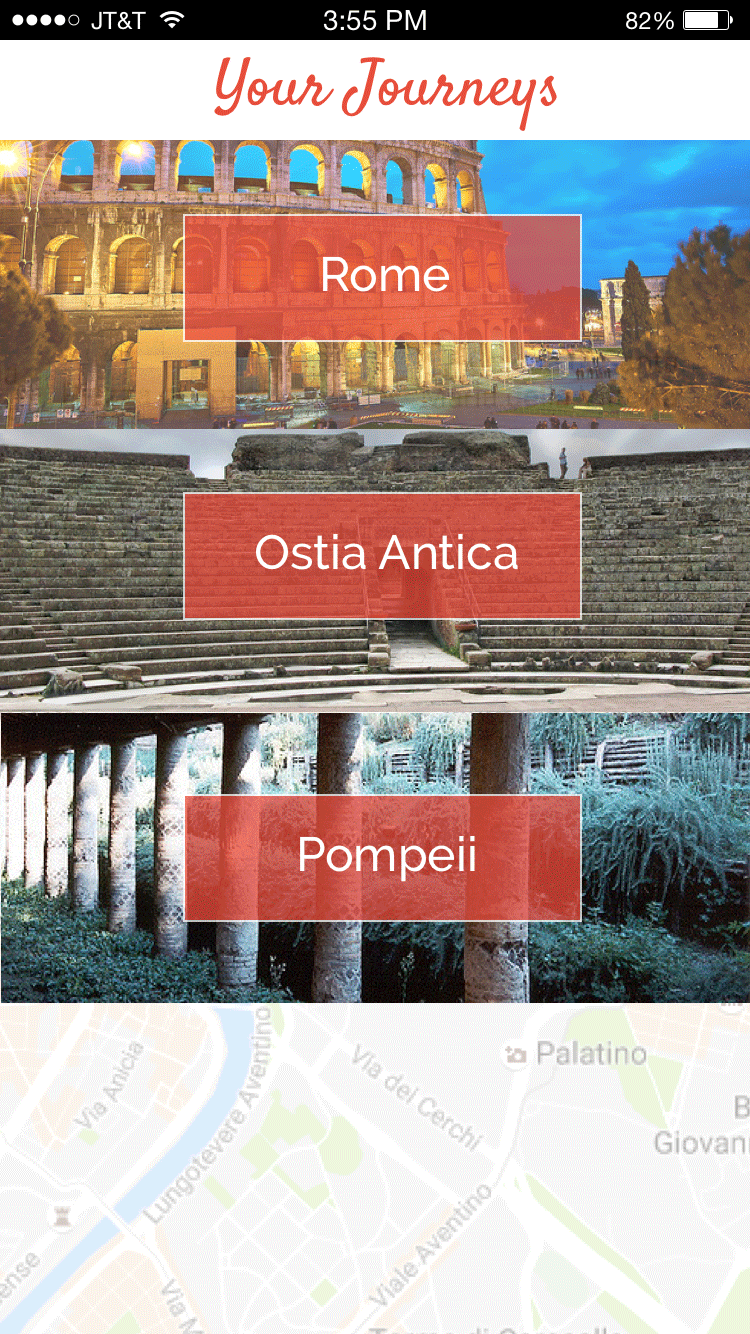
5. final designs
After reviewing and discussing the wireframes and prototype with the development team, I created the following screen designs.