Research & design: building a new product for elementary schools
Our curriculum for grades 7-12 was extremely well received; based on the response, Hobsons decided to create a dedicated R&D team to focus exclusively on developing new revenue streams. I was asked to move onto that team to head our UX design and research efforts.
My first project on the new team was a career and college readiness (CCR) solution for elementary schools. Some of our competitors offer solutions for grades k-5, and customers have been asking us to develop something for this market, so we knew this was an opportunity worth pursuing.
As the first member of the R&D team, I was presented with a nearly-blank slate: all we knew was that we needed to develop a CCR solution for grades k-5. It was up to me to conduct research, develop content, design and prototype solutions, and test and validate the ideas. Below is the approach that I took to get from an open question to a pilot product.
1. Interviewed schools and districts
The first place I started was by going directly to our most likely eventual customers: schools and districts. I had a broad list of questions I wanted to ask about... everything from their demographic information to what degree of parental involvement they see at the elementary level.
My role: I scheduled and conducted research calls with schools and districts across the country. I included a mix of public and private schools, in rural and urban areas, and used the conversations as a way to begin focusing in on any key universal needs.
2. Researched competitors' products and activities posted online by schools
The initial phone calls were surprising: they revealed that the bar for a useful CCR elementary solution is very low. The few competitors that we have focus on preparing for careers but not on preparing for college, and most elementary schools and their districts are still essentially winging it. Districts have no visibility into what goes on at elementary schools, and no way to ensure that students are getting a somewhat consistent experience regardless of which school they attend.
Schools and districts seemed reasonably satisfied with the types of activities that their elementary counselors were conducting; they just wanted a way to bring those same types of activities online so they can track student progress, track progress across a district, and add a tech component for kids.
My role: I surveyed school websites, teacher blogs, and any other information I could find online to begin getting a feel for the types of activities that counselors are currently conducting for grades k-5.
3. Created and validated a scope and sequence
Based on my conversations with schools and districts, along with the understanding I gained of the types of lessons currently being taught in schools, I synthesized the research up until this point and combined it with the school counseling standards (ASCA, NOSCA, NCDG) that counselors said were important for them to align to.
My role: I synthesized the research into this recommended scope and sequence for a new elementary product offering. I designed the layout and wrote the content of this document.
Through a series of phone calls and in-person discussions, I validated and revised this grid until it resonated with schools and represented something districts would pay for.
4. Prototyped and tested reporting functionality
Now that I was forming a clear understanding of what types of lessons we might offer at the elementary level and how schools and districts wanted to be able to view student data, it was time to start wireframing a reporting system.
Reporting prototype is available at http://elementary.demoedu.net/
(click #5 or #6.)
login: student
password: edustudent!
Please note that the prototypes were modified by a developer when posting on Wordpress, so although these are my wireframes this is not identical to the clickable prototype I built.
My role: I wireframed the reporting / back-end piece that I thought schools and districts would need in order to effectively manage a tool that offered the full elementary scope shown in #3. I then built a clickable prototype of the proposed functionality and tested it with school users to validate it.
5. Surveyed existing literature on designing for ages 5-11
Now that the schools' needs and proposed functionality were fairly well understood, it was time to turn my attention to the student experience. I spent a little time reviewing popular kids' games and websites and conducting other research to refresh my memory about designing for k-5 kids.
My role: I pulled from my own experience as a designer for children's museum exhibits, looked at popular games and sites, and read recent books about designing interactive technology for kids in our target age group.
6. Collected feedback from students
To get the design process moving quickly, I decided to show students a series of screen grabs that related to the college and career readiness concept. I met with 4th graders (in exchange for free pizza) and asked for their opinions on a series of design concepts - some were new and some belonged to competitors, but I did not mention that to students.
Prototype shown to students. View the prototype online.
My role: I gathered screenshots from some competitors' products and created some additional concepts, then discussed them over pizza with 4th graders to get candid opinions. (Note: I tested many more images than the ones shown in this thumbnail.)
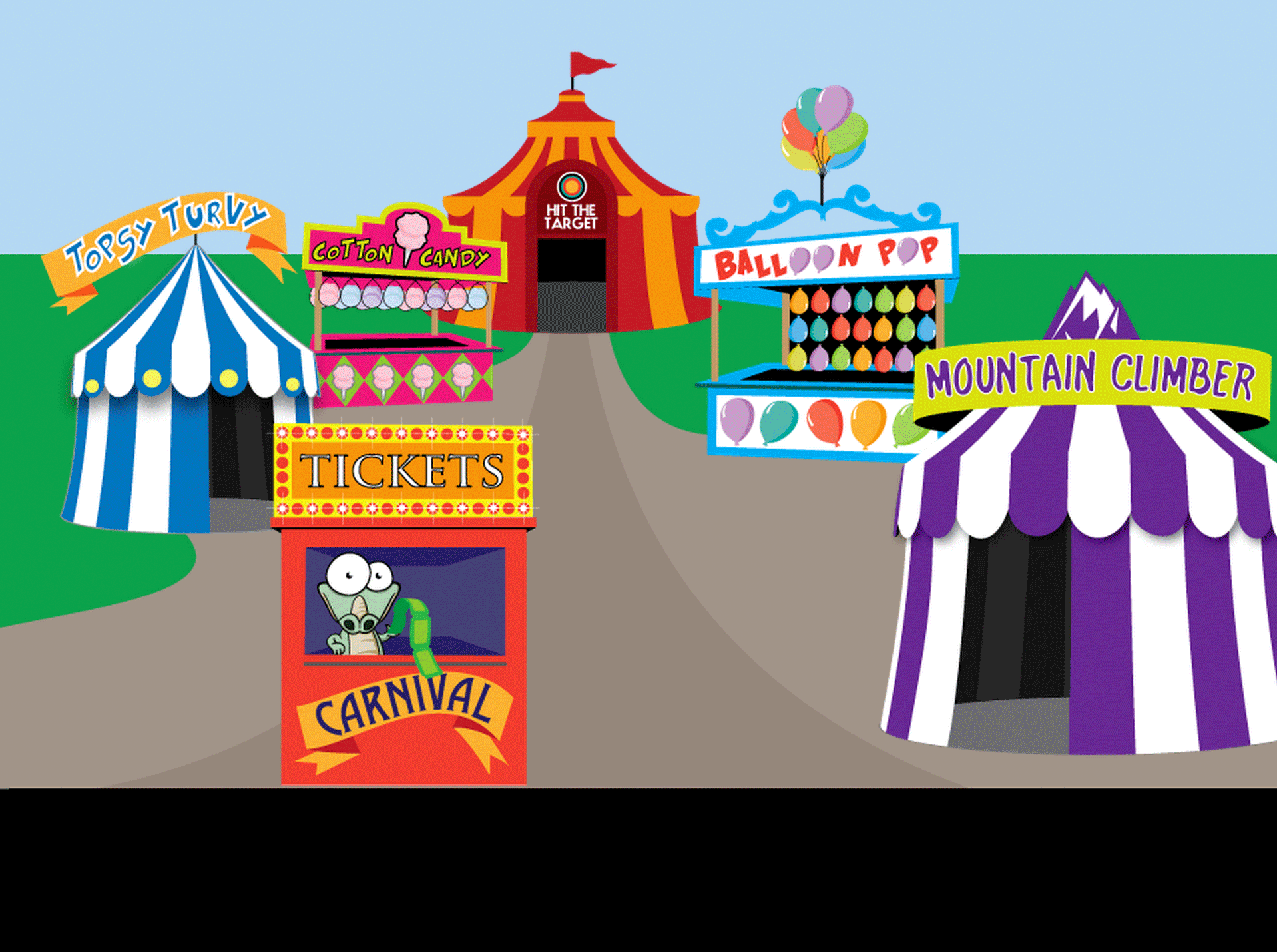
The carnival concept was very well received by all participants, so I then built a functional prototype in proto.io to further explore this concept. Students and schools liked the idea of separate games or activities to teach the various lesson objectives from our scope and sequence document, and it suited our company's capabilities well. We don't have game developers in-house; however, separate game-like activities, rather than an immersive gaming experience, are something we can realistically build without outsourcing.
7. Refined the theme and tested additional prototypes
By this time, the project was gaining momentum and we brought in a contract UI developer, a product manager, and some part-time UX research assistance to help accelerate toward a pilot date.
A/B testing carnival ideas at a children's museum
A/B prototypes are available at http://elementary.demoedu.net/
(Links #1-#4)
login: student
password: edustudent!
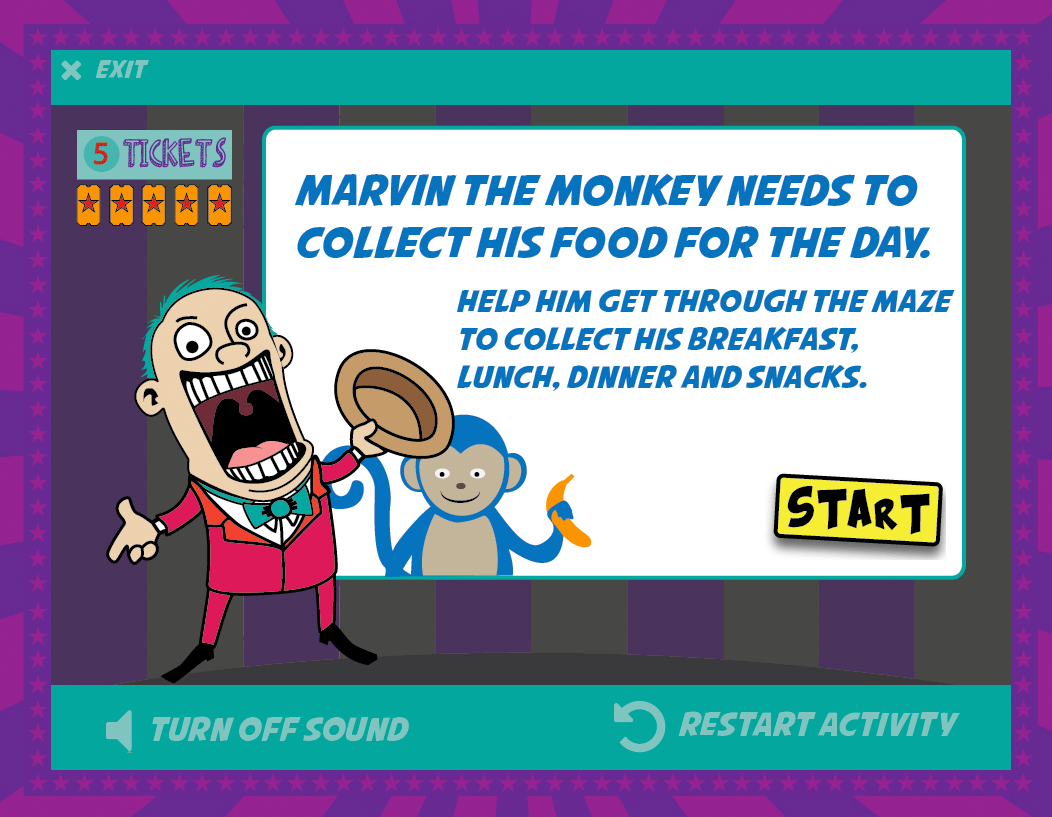
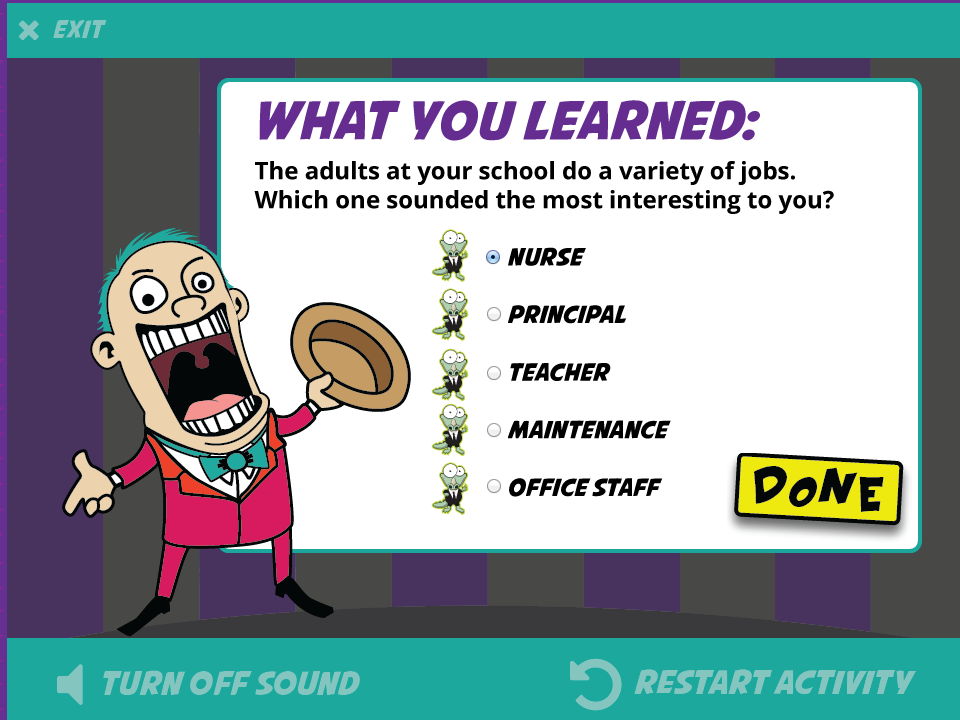
My role: I designed the screens shown here and created assets for the UI developer. Please note - I did not illustrate the barker, but all other illustrations and design work were done by me.
I also designed some A/B tests to answer some key design questions:
- Would the student prefer a literal midway, or would an iPad-like UI work?
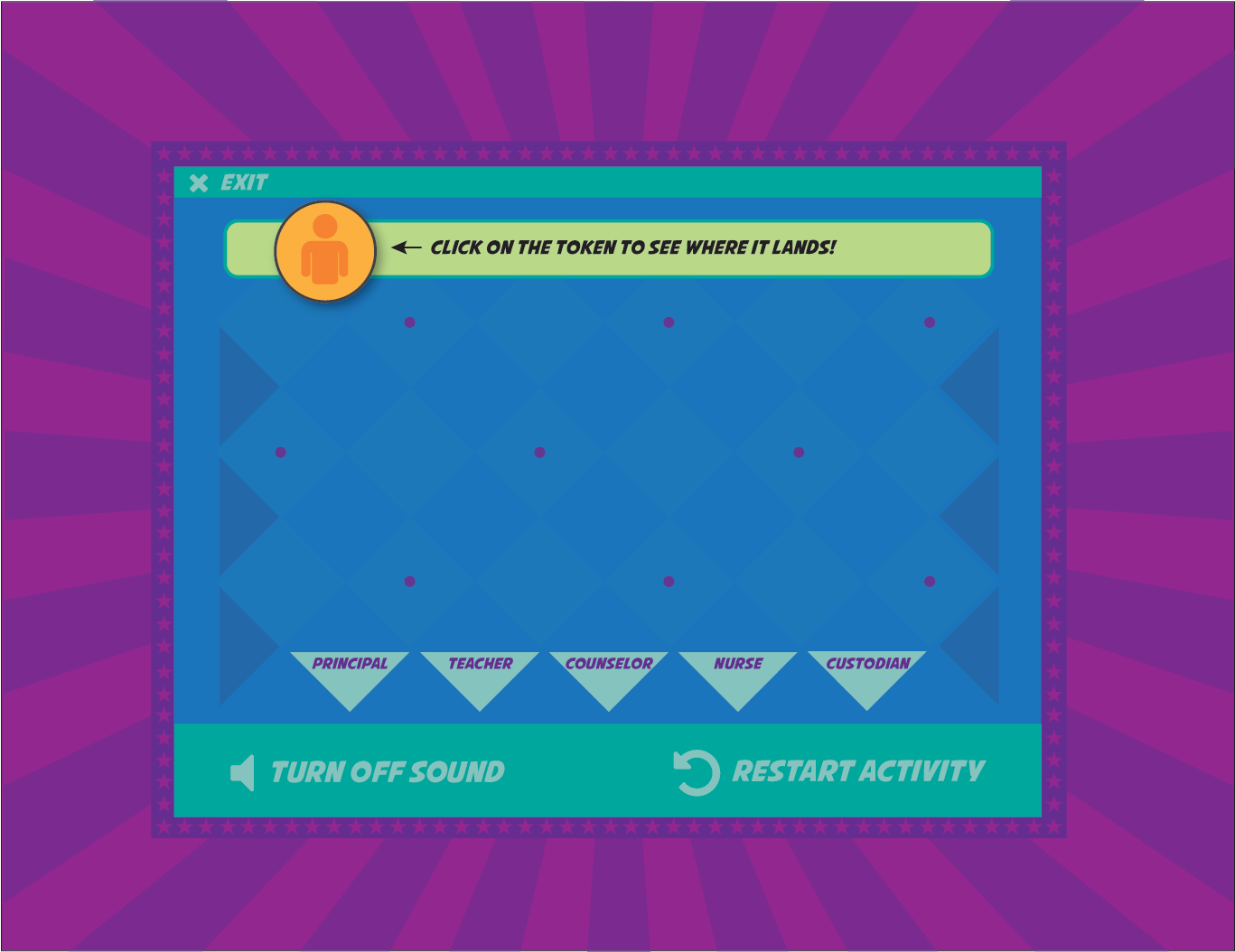
- Would they like the silly, fun activity using the goats, or might they prefer answering the same questions in a more "serious" UI?
In addition, I drafted a test script and worked with our UX researchers in various offices to conduct our initial A/B tests in a school setting. I also personally conducted tests at a local children's museum.
I then summarized the findings to help our team decide what our next steps should be.
8. Started mapping out lower and upper elementary interactions in detail
The feedback from the initial beta testing indicated that younger students preferred short, game-like interactions, while older students (grades 4-5) still enjoyed games but didn't think they were necessary. Our team decided to focus our pilot on one lower and one upper elementary grade - grades 1 and 5 - and treat that as a limited release in pilot schools so we could gauge this decision and decide how to proceed with the middle grades.
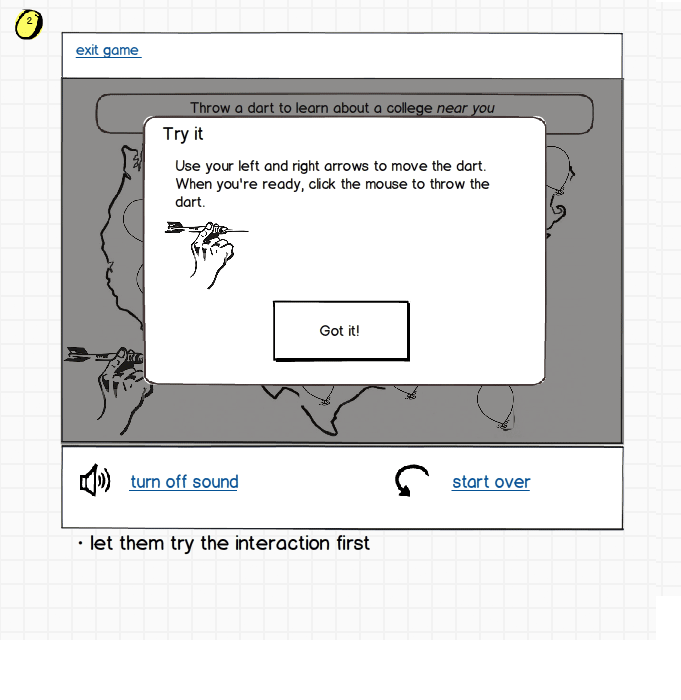
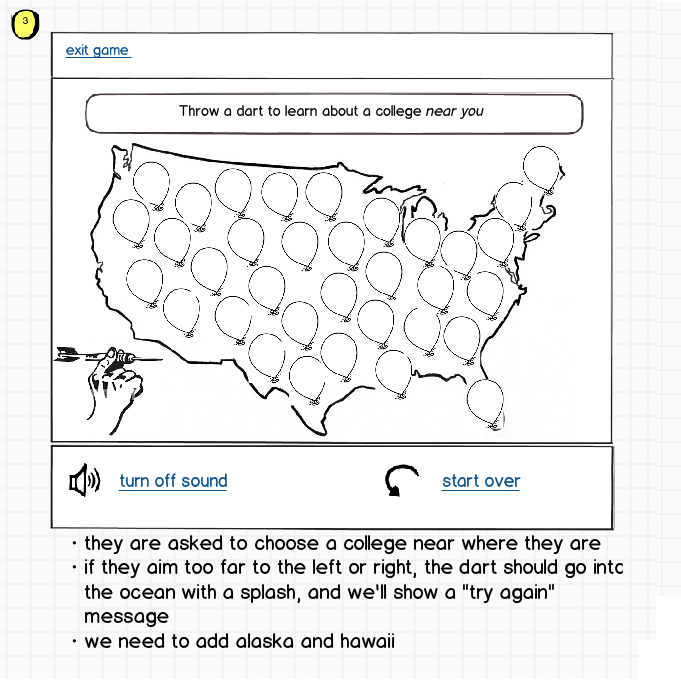
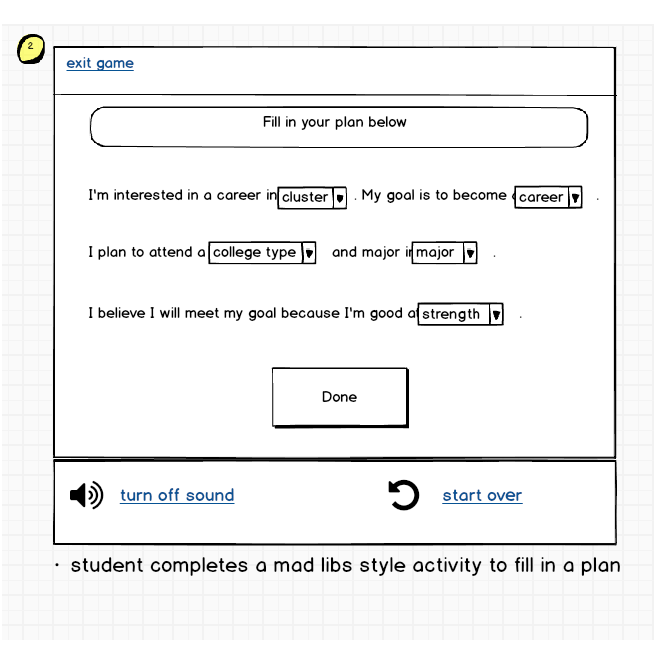
^ A selection of lower elementary wireframes
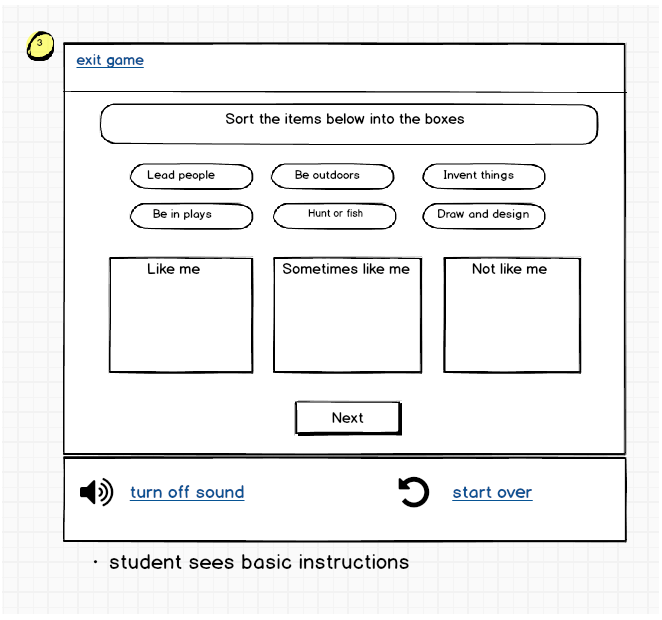
^ A selection of upper elementary wireframes
My role: I wireframed all the initial 1st and 5th grade interactions and wrote the initial content, then worked with a content consultant (an elementary teacher) to revise the content and ensure that it was age-appropriate.
9. Finalized design and built pilot
As I was finalizing wireframes, our team started building final code for the pilot, which launched in 17 elementary schools on October 1, 2015. Due to time and resource constraints, we decided to use our existing framework from the middle and high school curriculum, and retrofit it with the content and some of the interactions for 5th graders. We custom built the interactions for 1st graders.
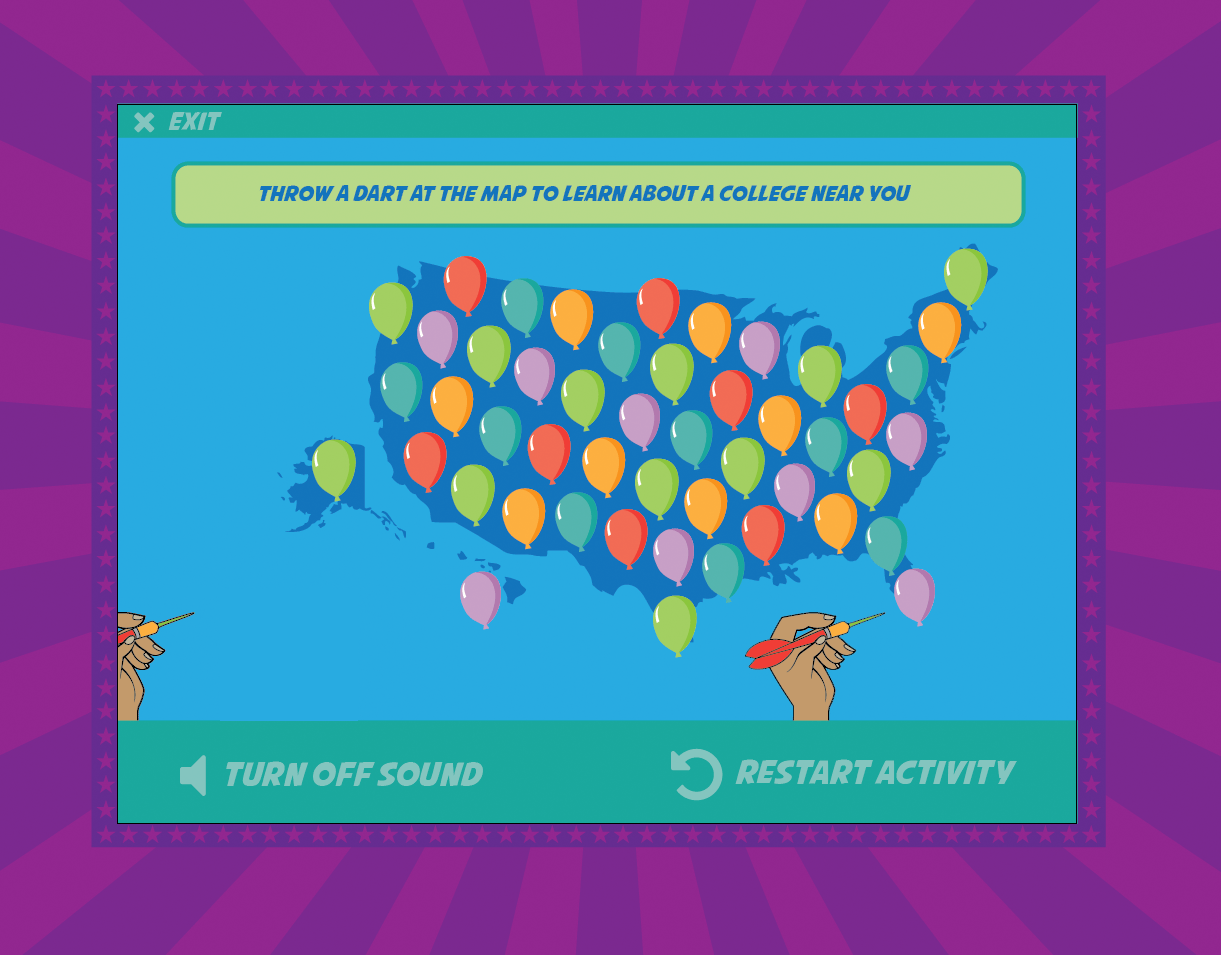
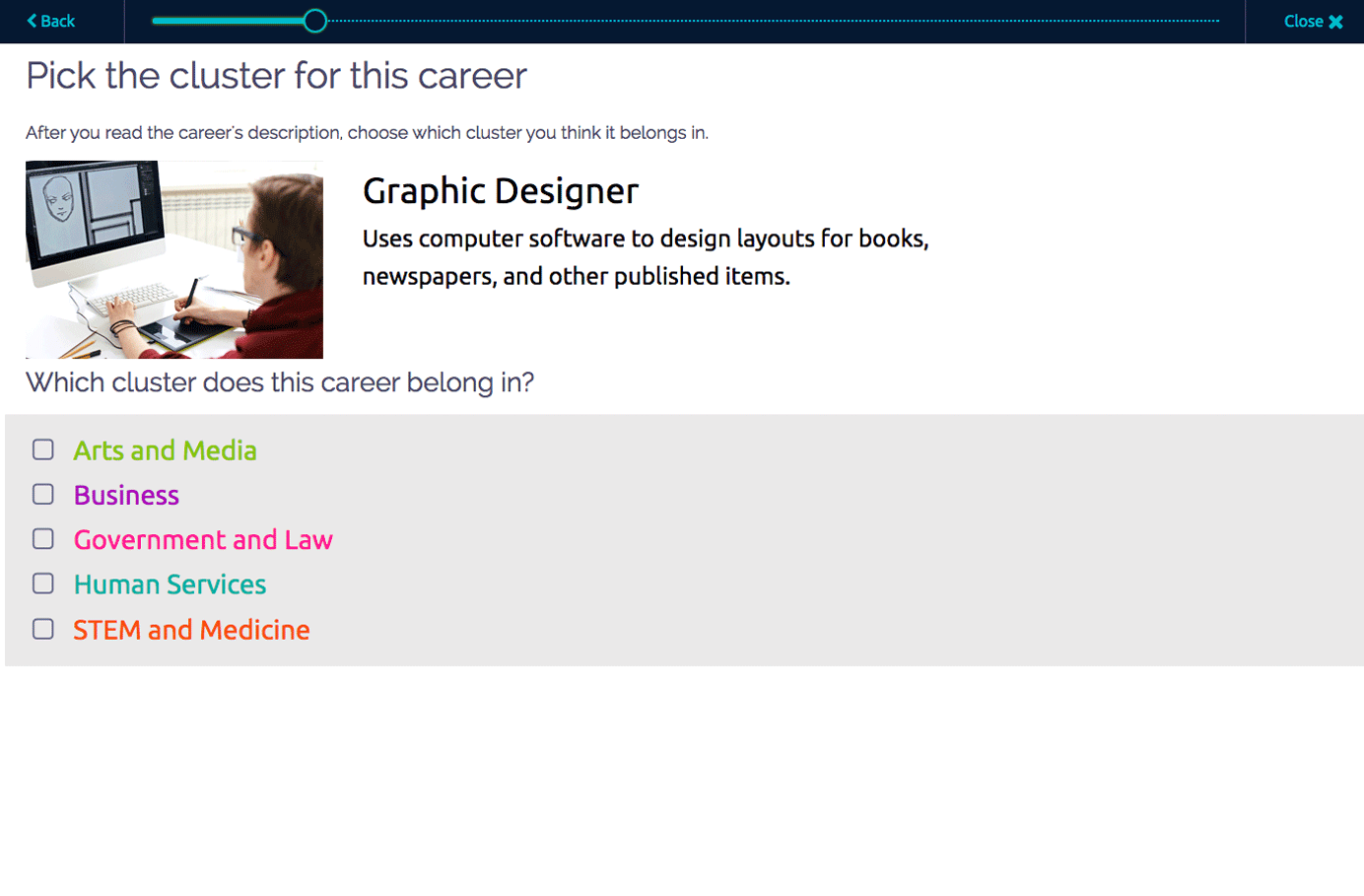
^ A selection of lower elementary designs
^ A selection of upper elementary designs
My role: I did all of the visual design work for the initial round of pilot interactions, shown in these thumbnails. I also worked on the scrum team to help provide assets, do QA, and write content as needed while the pilot was being built.
10. Where we are now: mid-pilot
Our 1st and 5th grade pilot launched in 17 schools on October 1. Between now and December 20, my main role consists of conducting on-site research to see how the software is being received by schools and students, and providing support and knowledge transfer to the permanent team that will be taking this project over to finish building it out.